Typography is an essential aspect of web design. It is the art and technique of arranging type to make written language legible, readable, and appealing when displayed. In this article, we will explore the role of typography in web design and how it can impact the user experience.
What is Typography in Web Design?
Typography is the use of typefaces, font families, font sizes, and other design elements to create a visual hierarchy of text on a web page. This helps to convey the intended message and tone of the content. Good typography in web design ensures that the text is easy to read, accessible, and visually appealing.
The Role of Typography in Web Design
Typography plays a crucial role in web design, and here are some of the ways it impacts the user experience:
1. Legibility and Readability
Good typography makes text easy to read and understand. This involves selecting the right typeface, font size, and line spacing. For example, a sans-serif font may be easier to read on a screen than a serif font, and a larger font size may be necessary for older or visually impaired users. Proper line spacing and paragraph breaks also contribute to improved legibility and readability.
2. Establishing a Visual Hierarchy
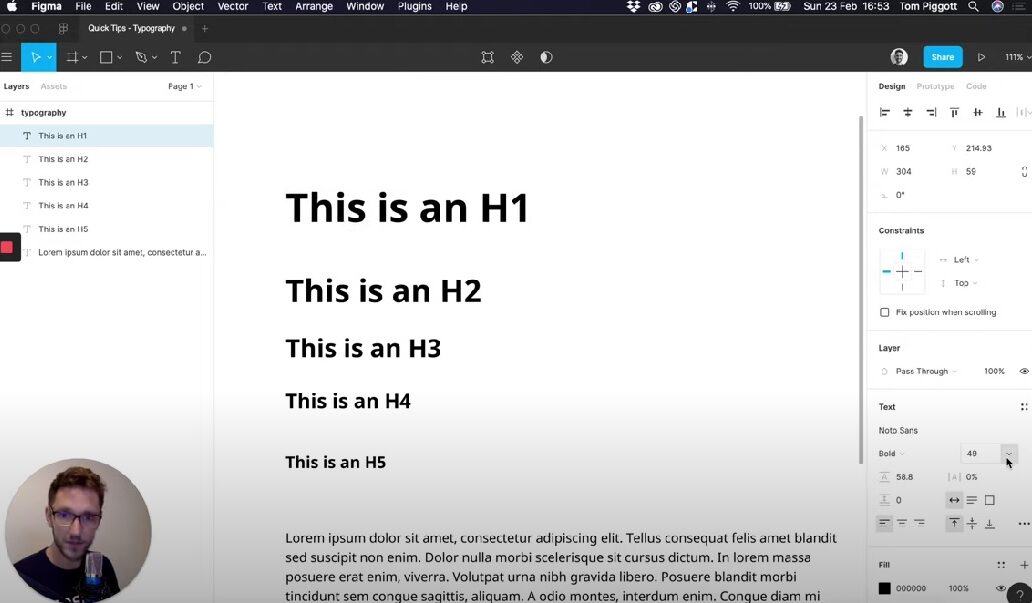
Typography can also help establish a visual hierarchy on a web page. This involves using different font sizes, weights, and colors to create a clear distinction between headings, subheadings, and body text. A clear visual hierarchy helps users to navigate and understand the content of a web page.
3. Creating an Emotional Connection
Typography can also help to convey the intended tone and emotion of the content. For example, a script font may be used to convey elegance or formality, while a bold sans-serif font may be used to convey a sense of strength or authority. Choosing the right typography can help to create a strong emotional connection with the user.
4. Branding and Consistency
Typography is an essential element of branding and consistency. A consistent use of typography across a website helps to establish a strong brand identity and visual recognition. This involves using the same typeface, font size, and other design elements throughout the website.
Best Practices for Typography in Web Design
Here are some best practices for typography in web design:
1. Choose the Right Typeface
Choosing the right typeface is essential for good typography in web design. Consider the tone of the content, the target audience, and the context of the website when selecting a typeface. A sans-serif font may be more appropriate for a modern website, while a serif font may be more appropriate for a more traditional website.
2. Use Appropriate Font Sizes
Font size is critical for legibility and readability. Use appropriate font sizes for headings, subheadings, and body text. A font size of at least 16 pixels is recommended for body text to ensure readability.
3. Pay Attention to Line Spacing
Line spacing is also essential for legibility and readability. Adequate line spacing ensures that the text is easy to read and understand. Proper line spacing also helps to establish a visual hierarchy on a web page.
4. Consider Contrast
Contrast is crucial for legibility and accessibility. Use sufficient contrast between the text and the background to ensure that the text is easy to read, even for users with visual impairments.
5. Be Consistent
Consistency is essential for good typography in web design. Use the same typeface, font size, and other design elements throughout the website to establish a strong brand identity and visual recognition.
Typography is an essential aspect of web design. It impacts the legibility, readability, visual hierarchy, emotional connection, branding, and consistency of a website. Good typography in web design involves choosing the right typeface, font size, and other design elements to create a visually appealing and accessible user experience. Following best practices for typography in web design ensures that text is easy to read, and users can navigate and understand the content of a website.